nextjs
reactjs
socket-io
Mijnlieff
An unofficial, fan-made adaptation of Mijnlieff, designed by Andy Hopwood. This reproduction captures the original’s clever mechanics and minimalist design, offering a fresh way to engage with its strategic depth. Crafted with passion and respect for the original, this game challenges you to think critically and make smart moves every time!
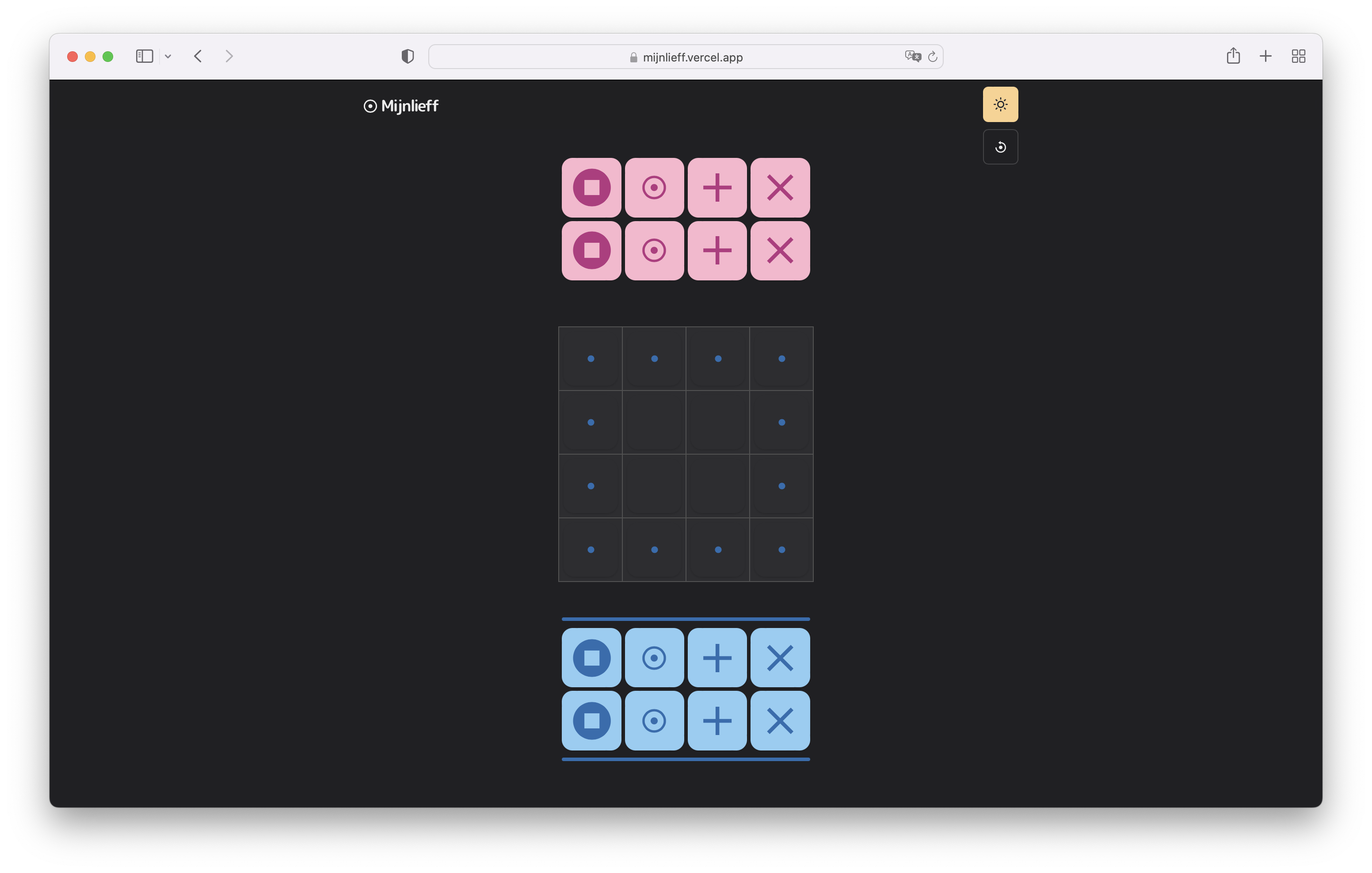
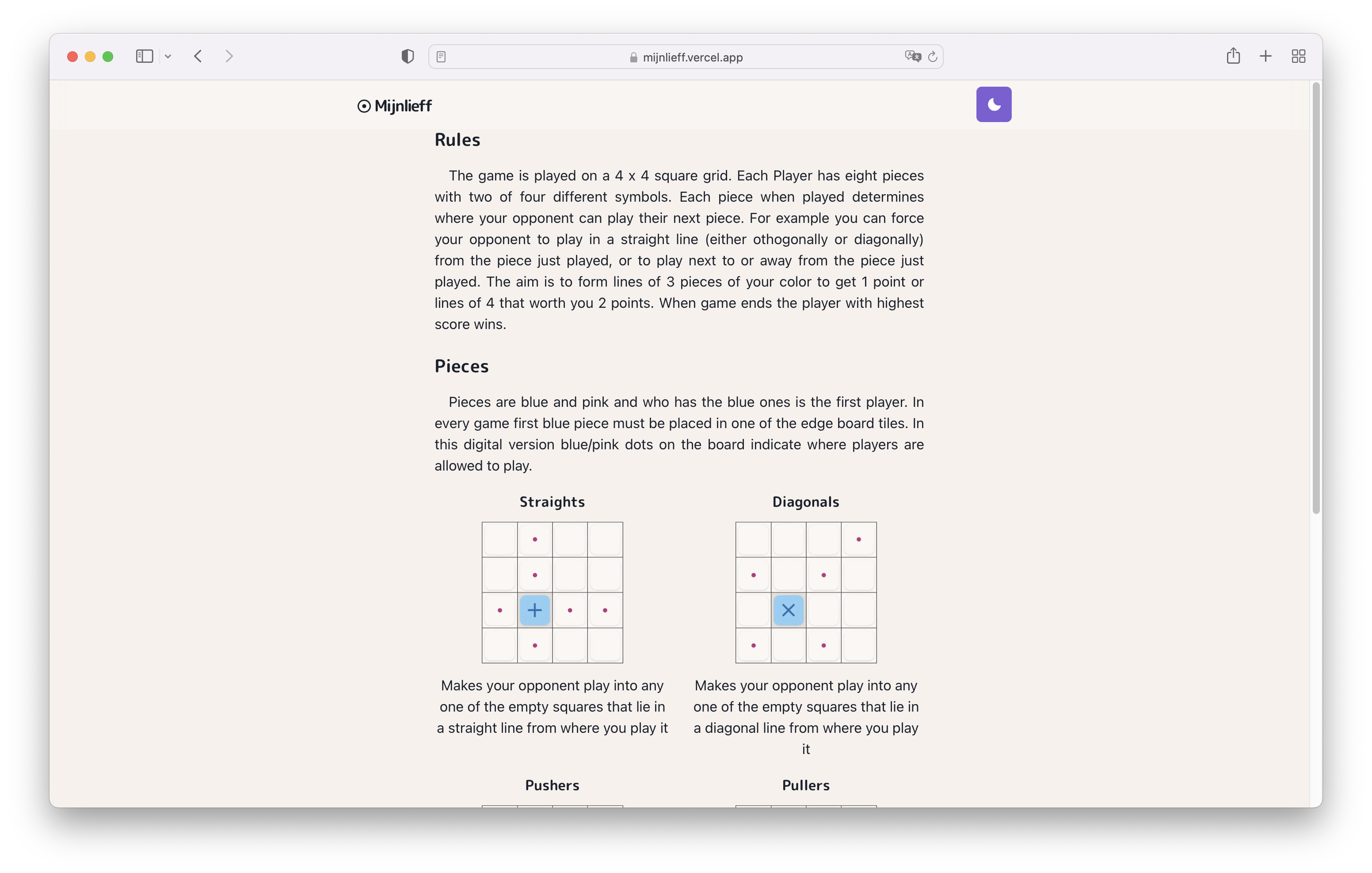
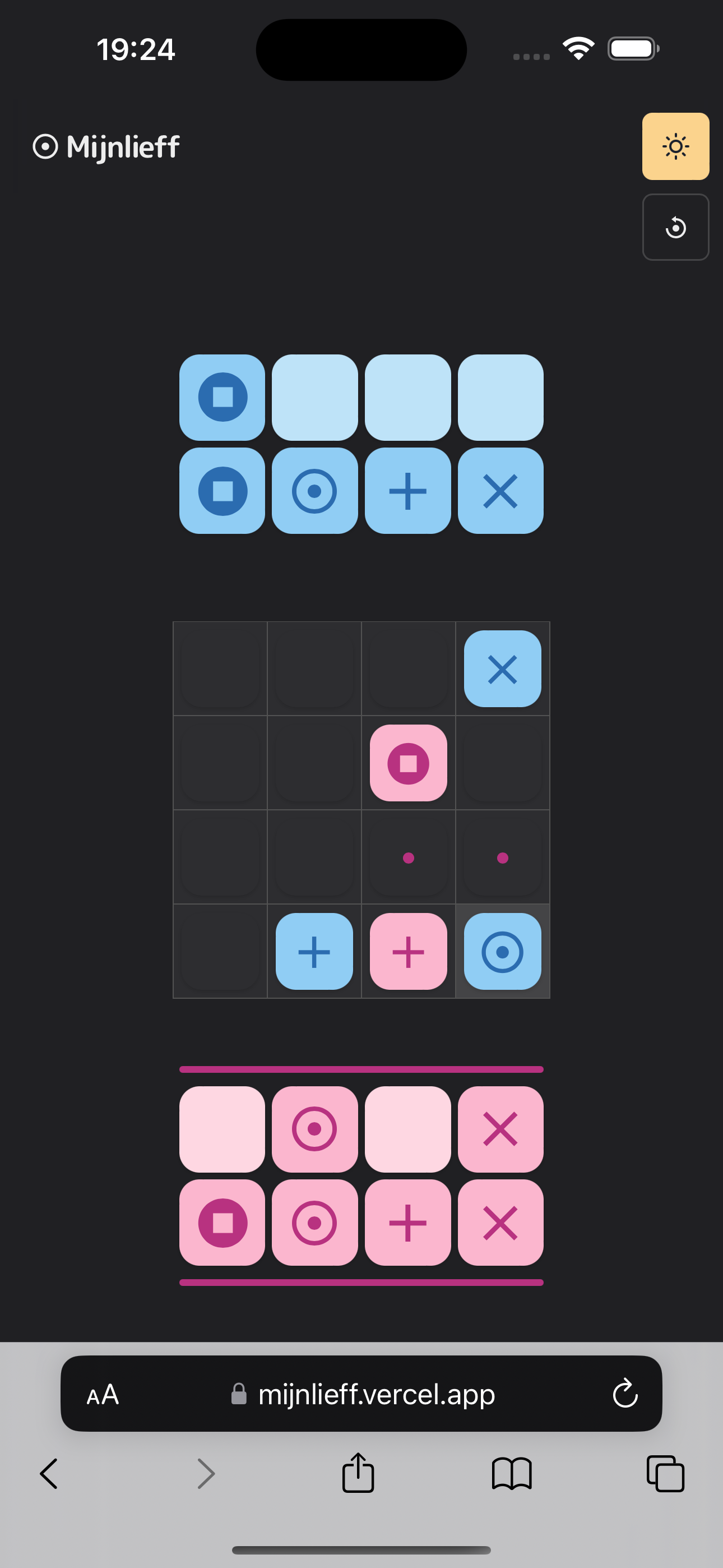
The game is played on a 4 x 4 square grid. Each Player has eight pieces with two of four different symbols. Each piece when played determines where your opponent can play their next piece. For example you can force your opponent to play in a straight line (either othogonally or diagonally) from the piece just played, or to play next to or away from the piece just played. The aim is to form lines of 3 pieces of your color to get a point or lines of 4 that worth you two points.
📚 Stack
- ReactJs - A front-end JavaScript library
- Next.js - A React framework with hybrid static & server rendering, and route pre-fetching, etc.
- Chakra UI - A simple, modular and accessible component library for React
- Framer Motion - An animation library for React
📂 Project structure
$PROJECT_ROOT
│ # Front-end files
├── client
│ │ # Page files
│ ├── pages
│ │ # React component files
│ ├── components
│ │ # Non-react modules
│ ├── lib
│ │ # Static files for images and icons file
│ └── public
│
│ # Back-end files
└── server
│ # To-Do
└── *▶️ How to try it
You can try this unofficial app of Mijnlieff game on the website:
Otherwise you can clone the Github repository and run it on your pc
npm install # install dependencies
npm run dev # run a local server📋 To-Do
Actually only local games and against AI games are available. Socket connection for remote game play hasn’t been implemented yet. If you want to play remotly you can try Vue Mijnlieff, it is the same game but in this version, written with VueJs, I’ve implement Socket.IO connection to play remotly with your friends.
If you are intrested in Socket.IO backend used in Vue Mijnlieff version you can check it out the Github repository.
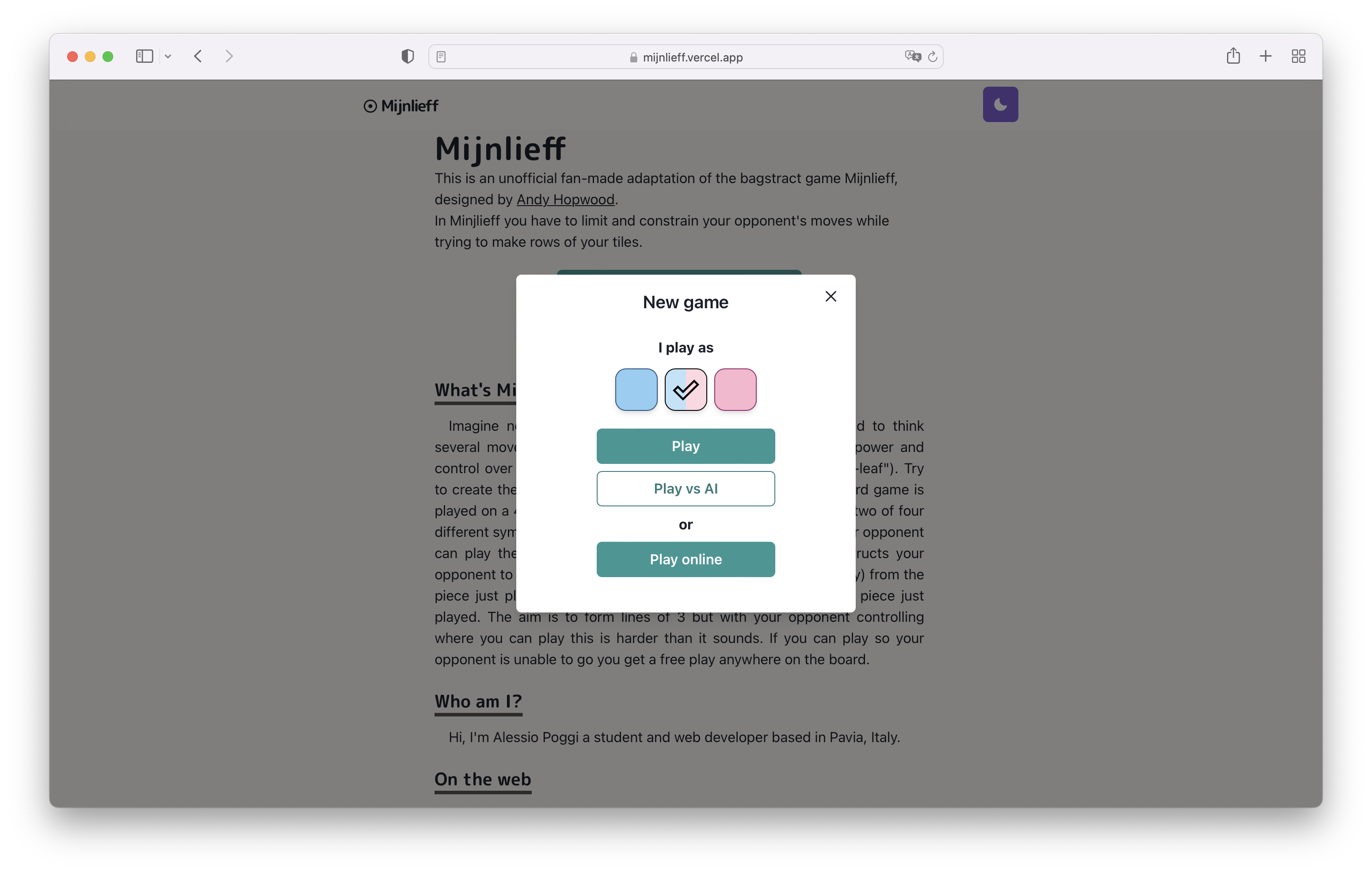
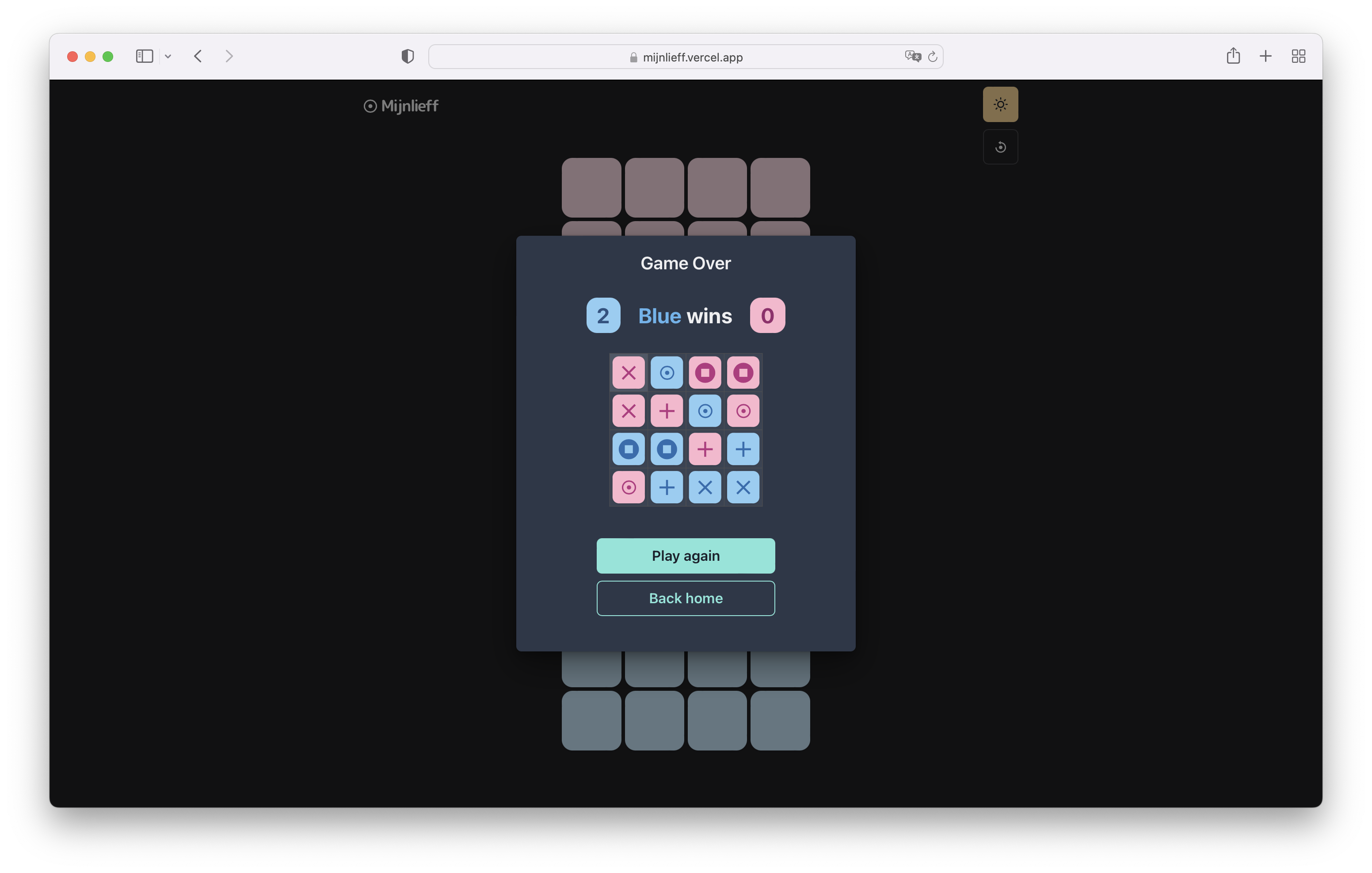
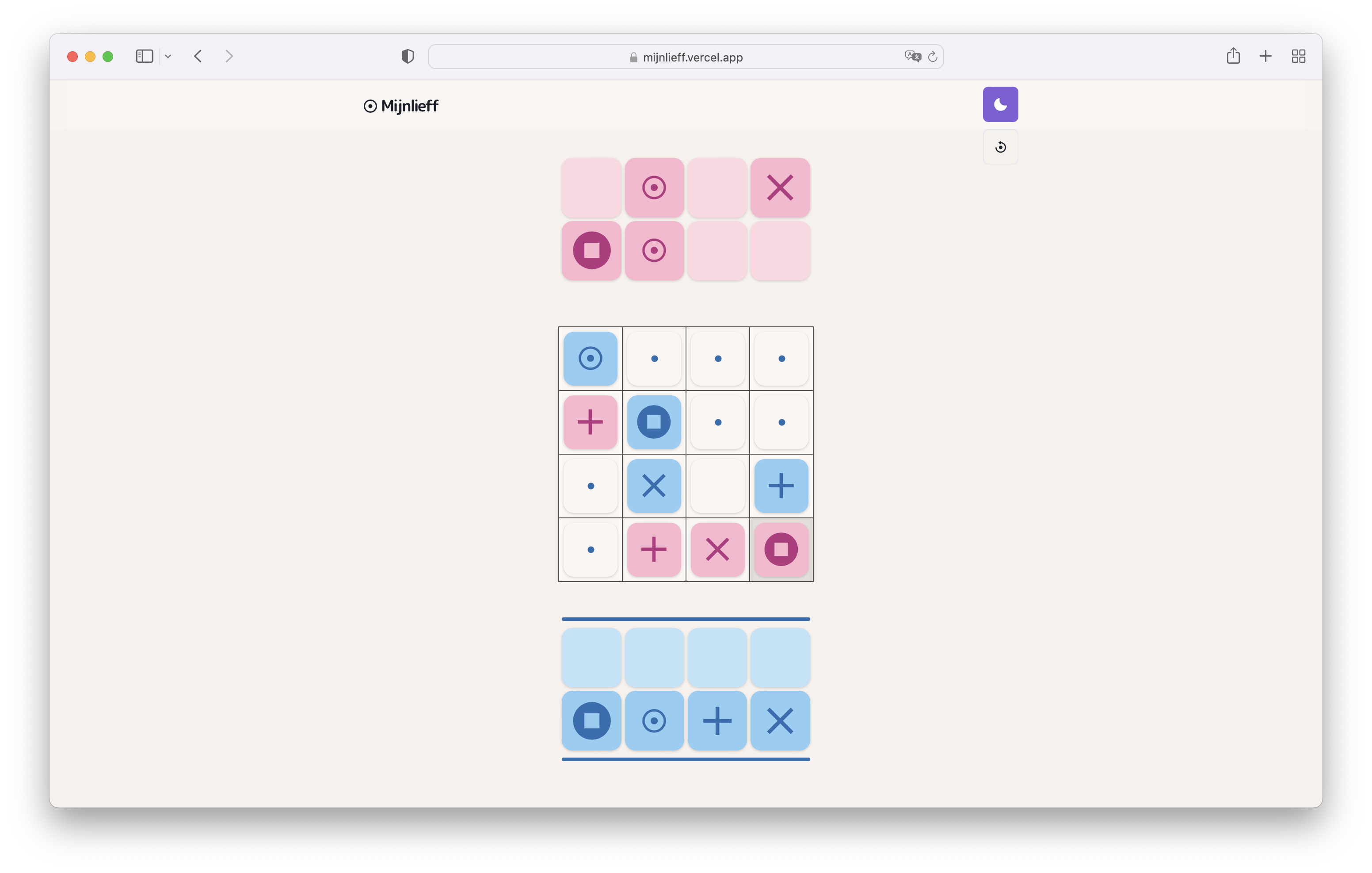
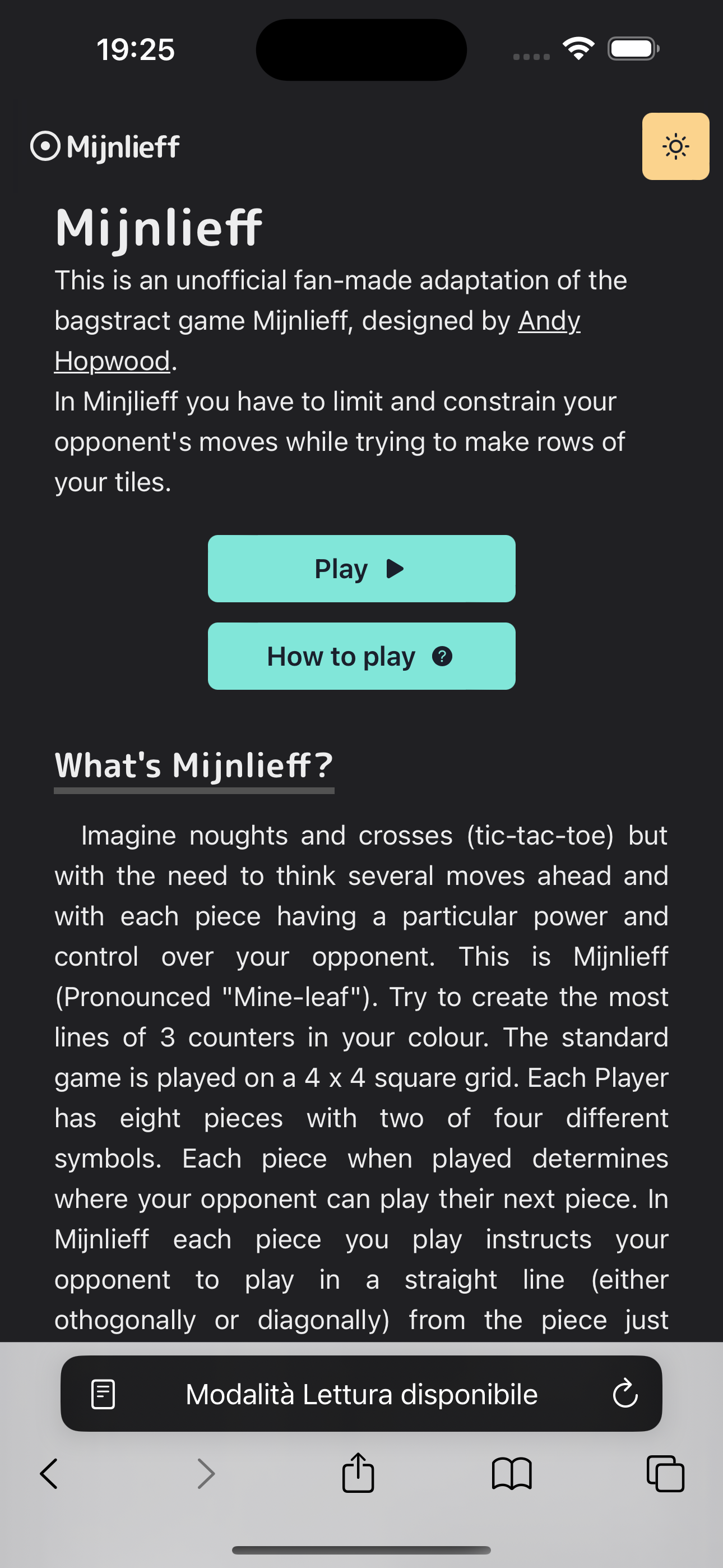
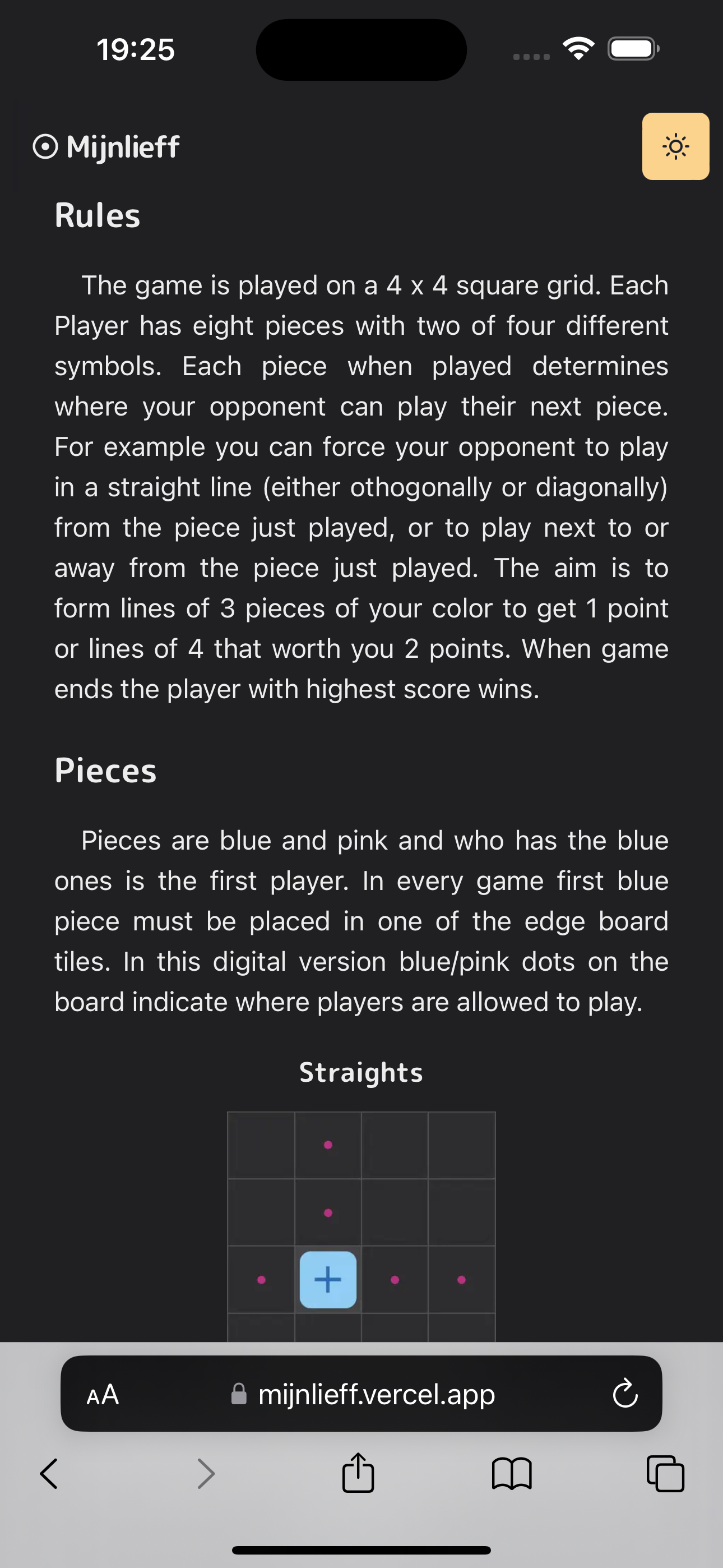
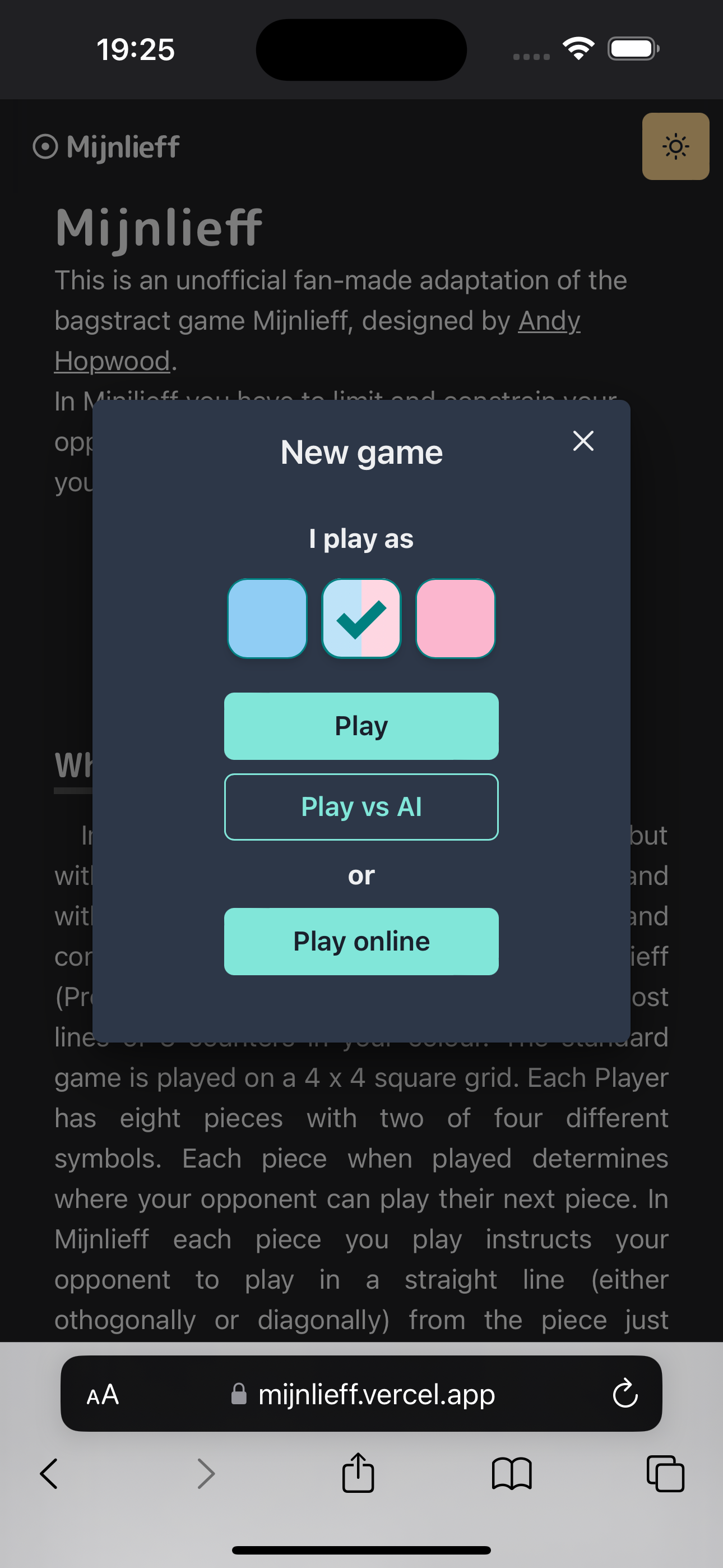
📷 Screenshots
Mobile




Desktop